2009年9月23日星期三
谷歌Picasa图片管理软件增加人脸识别技术
谷歌称,用户安装并启动Picasa 3.5版后,该软件可扫描用户机器上存储的照片,并把具有同一脸部特征的照片集中到一起,为其创建单一的照片册,但不会为这些照片册命名,而需要用户自已手工输入相应名称。在完成此类工作后,用户也可把这些单独创建的照片册上传到Picasa图片共享网站当中。
此外,Picasa 3.5版还集成了谷歌地图(Google Maps)功能,即用户可把在相同地点拍摄的照片集中到一起,然后再为其命名。其操作方式同人脸识别照片归类大致相同,但用户需首先安装谷歌地球(Google Earth)方可使用该功能。
谷歌表示,Picasa 3.5版还大幅增强了图片输出功能。从Picasa 3.5版开始,用户可直接从数码相机、iPhone或存储卡当中向Picasa图片网站上传照片,并可选择仅上传哪些已选定照片。举例来说,用户可选择把数码相机的所有照片传输到计算机硬盘当中,而仅把加上星号的照片上传到Picasa网站当中。
据悉,Picasa 3.5版可分别在Windows和Mac OS操作系统环境下使用。
2009年9月17日星期四
2009年9月5日星期六
Tor 的镜像网站列表
Tor 的官方网站的语言是英文,位于 https://www.torproject.org/
PS:MS Windows 推荐使用FireFox +Torbutton 插件,安装指导请看:在 MS Windows 上运行 Tor 客户端
| 国家 | 组织 | 状态 | ftp | http dist/ | http website | https dist/ | https website | rsync dist/ | rsync website |
|---|---|---|---|---|---|---|---|---|---|
| US | Xpdm | Up to date | - | http | http | https | https | - | - |
| CA | Hermetix | Up to date | - | - | http | - | - | - | - |
| US | I'm on the roof | Up to date | - | http | http | - | - | - | - |
| CH | Sixx | Up to date | - | http | http | - | - | - | - |
| CH | Unfix | Up to date | - | http | http | - | - | - | - |
| DK | Zentrum der Gesundheit | Up to date | - | http | http | - | - | - | - |
| US | AskApache | Up to date | - | http | http | - | - | - | - |
| DE | chaos darmstadt | Up to date | - | http | http | - | - | - | - |
| HU | Unknown | Up to date | - | http | http | - | - | - | - |
| NL | Amorphis | Up to date | - | http | http | - | - | - | - |
| US | NVS | Up to date | - | http | http | https | https | - | - |
| CH | Boinc | Up to date | - | http | http | - | - | - | - |
| CA | goodeid.com | Up to date | - | http | http | https | https | - | - |
| US | TheOnionRouter | Up to date | - | http | http | - | - | - | - |
| CN | zuola | Out of date | - | http | http | - | - | - | - |
| CN | shizhao | Out of date | - | http | http | - | - | - | - |
| CN | bullog | Out of date | - | http | http | - | - | - | - |
| CN | digitip | Out of date | - | http | http | - | - | - | - |
| CN | ranyunfei | Out of date | - | http | http | - | - | - | - |
| CN | wuerkaixi | Out of date | - | http | http | - | - | - | - |
| NL | CCC | Out of date | - | http | http | - | - | - | - |
| DE | Bbs | Out of date | - | - | http | - | - | - | - |
| NL | OS Mirror | Unknown | ftp | http | - | - | - | - | rsync |
| DE | Spline | Unknown | - | http | - | - | - | - | - |
| DE | Cybermirror | Unknown | - | http | http | - | - | - | - |
| AU | Wiretapped | Unknown | ftp | http | - | - | - | - | - |
| US | BarkerJr | Unknown | - | http | http | https | https | - | - |
| DE | Berapla | Unknown | - | http | http | - | - | - | - |
| CN | Anonymity | Unknown | - | http | http | - | - | - | - |
| CN | Unknown | Unknown | - | http | http | - | - | - | - |
| Unknown | - | - | http | - | - | - | - | ||
| CN | izaobao | Unknown | - | http | http | - | - | - | - |
| FR | CRAN | Unknown | ftp | http | - | - | - | - | rsync |
| FR | BarkerJr | Unknown | - | http | http | https | https | - | - |
| NO | Meulie | Unknown | - | http | - | - | - | - | - |
| NL | Kamagurka | Unknown | - | http | http | - | - | - | - |
| DE | ax | Unknown | - | http | - | - | - | - | - |
| NL | BIT BV | Unknown | ftp | http | - | - | - | - | - |
| UK | Ghirai | Unknown | - | http | - | - | - | - | - |
| UA | Technica-03 | Unknown | - | http | http | - | - | - | - |
2009年9月3日星期四
使用windows live的相册感受
以前一直使用Picasa Web Albums来存储照片,然而Picasa Web Albums被封禁不得寻找其他的,Windows Live SkyDriv的容量是25G看上去非常诱人,使用效果令人难过到极点。
在上传速度上和Picasa Web Albums相比慢了一些,具体数据我也没有测试。
Windows Live 照片库感觉就是一个摆设,既然是协助网络相册,却没有标注那些照片已经上传,那些没有上传的功能。
前天我上传了一部分照片,因为上传速度慢,照片数量多而大(160张,295MB)昨天又上传了一部分照片,好不容易传完却发现有一些照片不能显示,我认为可能是上传过程中出现的问题,于是又将这些不能显示的照片重新上传,上传之前我并没有删除那些有错误而不能显示的照片,又经过漫长的等待上传完毕,刷新了几次相册,之前的问题依然能存在。只好换个方法了,那就是删除那些有错误而不能显示的照片。找来找去没有发现什么好办法只好一张一张打开再点删除。
还好是17张照片出了问题,如果是67张或87张的话,我该怎么办?是一张一张打开在点删除,还是把整个相册删除,重新上传所有照片?无论是那个方法都会令人抓狂吧!
测试windows live writer发布
前段时间安装windows live系列,一直没有尝试windows live writer发表drupal站点,不知设置是否正确。
已经成发布了,还不错。
现在测试是否可以修改本文。
修改本文成功。
不过由于windows live writer发布过去的内容的段落会是一样,虽然有<p>元素,但输入格式默认是Filtered HTML,解决的办法增加<p>元素
2009年7月28日星期二
为节点增加交互 CSS Classes
适用于:Drupal5.x 和 Drupal6.x
原文:Alternating Teaser Classes
原代码:
<div id="node-<?php print $node->nid; ?>" class="node<?php if ($sticky) { print ' sticky'; } ?><?php if (!$status) { print ' node-unpublished'; } ?>">
增加:
<?php global $node_count; print ($node_count++ % 2) ? 'odd' : 'even'; ?>
最终代码:
<div id="node-<?php print $node->nid; ?>"
class="node<?php global $node_count; print ($node_count++ % 2) ? 'odd' : 'even'; ?><?php if ($sticky) { print ' sticky'; } ?><?php if
(!$status) { print ' node-unpublished'; } ?>">2009年7月3日星期五
试用Gmail新增的邮件拖动标签功能
2009年6月30日星期二
Image Resize Filter试用笔记
Image Resize Filter 模块 需要 PHP 5 以上 的版本,安装之前请确认自己的服务器php的版本哦
安装:
解压后复制到sites/all/modules,然后到模块中启用
Image Resize Filter 模块属于过滤器,我们需要到“输入格式”(URL:admin/settings/filters),以“Filtered HTML”为例,点击“配置”(URL:admin/settings/filters/1)
在“过滤器”中找到 Image resize filter 并选中它,然后保存

保存后会退到“输入格式”(URL:admin/settings/filters)比较烦人,呵呵。继续重复点击“配置”(URL:admin/settings/filters/1),然后点击“设置"

在允许使用的HTML标签: 增加 "<img>" 标签,如上图
在 Image resize settings 选项中
Resize images stored:*下有2个选择
Locally
On remote servers
Locally是默认启用的,是指本地的意思
On remote servers是远程的图片
Link to the original:
如果启用,可以给生成指定大小的图片链接到最初大小的图片,如果你安装了lightbox2 或shadowbox还可以附加class和rel attribute
我没有安装 lightbox2 或shadowbox ,所以没有设置class和rel attribute
现在我们把在 Image resize settings 选项中的3个选框都选中保存。
Image Resize Filter 模块怎么使用?往下看吧
点击导航菜单的"创建内容"--"Page"(URL:node/add/page)
标题:随便填
然后我们为了测试,需要上传一张图片,我用的示例图片:img_1080.jpg 尺寸:1600x1067
图片上传后,得到的URL是/sites/default/files/img_1080.jpg
在文章内容中输入<img src="/sites/default/files/img_1080.jpg" width="360" />

确认你的输入格式是“Filtered HTML”,如果你用别的输入格式也可以,但是要做和到我前面讲的设置
保存,效果如下图:

到sites\default\files\resize目录下看,会生成img_1080-360x240.jpg文件
试一下远程图片,我拿http://www.google.cn/intl/zh-CN/images/logo_cn.gif 举例,尺寸:276x100
编辑刚才的文章,在内容中加入<img src="http://www.google.cn/intl/zh-CN/images/logo_cn.gif” width="180" />

保存后,效果如下图。

Image Resize Filter 模块 会在 sites\default\files\resize目录下建立 remote 目录,调整大小后的图片的文件名为:md5后-宽度x高度.后缀名
由于之前我们在“输入格式”中启用了Link to the original: Image Resize Filter 模块会自动生成链接到原图URL,但你发现没有,在你编辑内容时我们输入的内容并没有改变。
那么当我们要删除这篇文章,这些生成的图片怎么处理它?
经过我测试:
sites\default\files\resize\img_1080-360x240.jpg 会被删除
而从远程获得生成图片不会被删除,也就是指sites\default\files\resize\remote目录下的文件不会被删除。
由于写这篇文章分了2次才写完,中间隔了好几天(大家可以从文中所用到的图片日期就可以看出),在今天写的时候思路没有之前清晰。如果有疑问欢迎大家共同交流。
2009年6月26日星期五
FileField Insert试用笔记
目前的版本是 6.x-1.x-dev /2009-Jun-16
依赖于:FileField
支持tinyMCE, FCKeditor, 这些 WYSIWYG project以及纯文本编辑
插入图像使用 ImageCache presets
可以配合Image Resize Filter 模块来限制并缩放到图片的最大的宽度
我的理解是FileField Insert 模块属于FileField的功能加强的子模块,模块安装非常简单,所以我也不再详述了。
安装后URL到 admin/content/types 编辑你有FileField的内容类型,点击“manage fields”(例如我的类型:article,我安装了ImageField模块并创建了一个名为field_image字段)然后再点击“设置”
如图:

接着找到“HTML insert”选项展开它,如下图(注意:默认状态,下图的设置是空的)

Enable HTML insert:选中才能使用该模块的功能
在Enabled ImageCache presets: 项会列出你启用的ImageCache presets,根据自己需要选中
Maximum image insert width: 这个功能需要安装Image Resize Filter 模块,我的理解作者是从网站管理的角度考虑的,假如用户上传了一张宽度为1000像素的图片,用户把宽度为1000像素的图片插入内容也可能会影响到网页的布局以及阅读,如果在Maximum image insert width: 输入数字600,那么用户插入内容页的图片就会调整到宽度600像素
下面在实际应用给大家看
我用于示例的图片是img_1273.jpg,尺寸:1600x1067
当我上传完图片之后就会看到,多了这个小器具
下图是上传完图片的下界面

你可以点击下拉列表选择ImageCache presets,然后点击"Send to text area",效果如下图:

记不记得我前面提到Image Resize Filter 模块,我在Maximum image insert width: 输入数字600,这样是限制图片过大,我们试试吧
如果我选择ImageCache presets为 Original,Original是原始图片的大小, 我用于示例的图片是img_1273.jpg,尺寸:1600x1067

我设定的最大600像素宽度生效了,再来看看保存发布后的效果吧

这个图片可只是将图片的显示尺寸设为width="600" height="400",而是实实在在的一张600x400的图片
Image Resize Filter 模块会在你的文件系统创建一个resize的目录,例如我的文件系统在sites\default\files,这张600x400的图片会放在sites\default\files\resize\article目录下,并命名为img_1273-600x400.jpg,article目录是以内容类型命名的。
以上示例都是在纯文本编辑模式测试的,我在wysiwyg下的fckeditor编辑器下测试,一样支持。
我罗嗦了一大堆,其实过程很简单,希望能看懂!
2009年6月24日星期三
修改注册表解决Office2003正版验证
修改注册表有风险,切记在修改之前备份注册表啊!
以下是原文的解决办法
电脑屏幕左下角按“开始”,点“运行”,输入regedit,打开注册表编辑器定位到[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Office\11.0\Registration]
找到类似{90110804-6000-11D3-8CFE-0150048383C9}的主键,一般 Registration 下只有一个,删除该键中的 ProductID 和 DigitalProductID 两项,关闭注册表编辑器,运行 Office 2003 中任一组件,比如 Word,将弹出安装程序,要求输入 Product Key,此时再输正版序列号FTYBP-J2B4K-K7JHY-3JG2K-MT9VM,回车。
再去微软网站试试,OK,验证成功。
以下是我个人的注解
作者讲{90110804-6000-11D3-8CFE-0150048383C9}的主键,一般 Registration 下只有一个
而我的注册表中有2个,不知是什么缘故,无奈我是2个一起改,其他的都是按照上面方法,成功通过验证!
2009年6月20日星期六
IE 7 lang filter hack
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-hans" lang="zh-hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>IE 7 lang filter hack</title>
<style type="text/css">
.item {color: #000000;}
html>body .item {color: #CC33CC;}
*:lang(zh) .item{color: #666666;}
.item:empty {color: #666666 !important}
</style>
</head>
<body lang="zh">
<p class="item">在这里IE7是紫色#CC33CC,IE6是黑色#000000,Firefox是灰色#666666</p>
</body>
</html>
css-hacks-important
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Hacks - !important</title>
<style type="text/css">
p{
background: green !important;
background: red;
}
</style>
</head>
<body>
<p>Test</p>
</body>
</html>
2009年6月3日星期三
2009年3月3日星期二
没有备案就关站 信产部备案检查开始了
2009年2月23日星期一
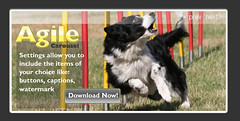
Agile Carousel: JQuery Carousel Plugin试用体会
项目页:http://code.google.com/p/agile-carousel/
JQuery版本:JQuery 1.2.x
部分效果需要jquery ui
使用例子:
加载脚本
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script src="slide_behavior_min.js"></script>
<script type="text/javascript">
$('#slide_holder').agile_carousel();
</script>
HTML代码
<div id="slide_holder"></div>
如果想使用更多效果,看carousel.html文件的例子
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.2/jquery-ui.min.js"></script> <script src="carousel_behavior_min.js"></script>
<script type="text/javascript">
$('#slide_holder').agile_carousel({
first_last_buttons: "yes",
hover_next_prev_buttons: "yes",
next_prev_buttons: "yes",
pause_button: "yes",
slide_buttons: "yes",
slide_captions: "JQuery Carousel Plugin|Agile Slide Types|JQuery UI Effects Available|Agile Settings|Carousel That's Built to Order",
slide_directory: "slides",
slide_links: "http://code.google.com/p/agile-carousel/downloads/list,http://code.google.com/p/agile-carousel/downloads/list,http://code.google.com/p/agile-carousel/downloads/list,http://code.google.com/p/agile-carousel/downloads/list,http://code.google.com/p/agile-carousel/downloads/list",
slide_number_display: "yes",
timer_length: "7000",
transition_duration: 1000,
transition_easing: "easeOutBack",
transition_type: "carousel",
water_mark: "yes"
});
</script>
slide_captions是图片说明文字用“|”分割,slide_directory是设定图片的目录,slide_links是图片的链接URL用“,”分割
HTML代码
<div id="slide_holder"><img class="loading" src="images/ajax_loader.gif" alt=""></div>
详细说请访问http://code.google.com/p/agile-carousel/
感觉用它做广告不错,如果想使用全部效果还需要加载jquery ui,并且需要php环境,该插件中有个make_slides.php文件,用来读取图片目录中的图片。由于是遍历图片目录,所以不适合在图片目录放过多的图片。
2009年2月22日星期日
苏格兰艺术家用上万根火柴拼出动物脸


据英国媒体报道,苏格兰艺术家David Mach日前用上万根火柴棒拼出了多个栩栩如生的动物脸,每个塑像售价在2万至3.5万英磅之间。
据悉,David Mach是英国80年代最具代表性的雕塑家之一,早期以其戏剧性大型装置雕塑著名(其实他既不雕也不塑,以现成物装置成形) 。
David Mach对日常生活里的消费物体别有一番钟情,过去的雕塑作品都以系列图书、杂志、轮胎、地毯、塑料布、家电、电视、汽车、陶瓷器的动物、家具及火柴等等建构成形,总是将微不足道的素材建构成非凡想象的艺术品。90年代起继续在这敏锐感性的火柴、铁衣架、彩绘名信卡片及相片等素材探讨,经常出其不遇的建构他非同凡响的雕像与影像绘画。
2009年2月21日星期六
建立节点类型node-type模板
在默认安装的drupal后,安装程序会创建2个内容类型:page和story。所有的节点内容输出都是通过node.tpl.php完成,无论是在摘要(teaser)页还是内容页(page)。
如果需要我们可以每个内容类型或单个内容类型建立节点(node)模板,例如:
node-story.tpl.php
推荐方法是:复制主题模板目录中的node.tpl.php另保存为:node-story.tpl.php
注意:node.tpl.php必须在你的主题目录中,不要将node.tpl.php重命名为node-story.tpl.php
如果你还有其他内容类型需要定制,规则是:node-[node-$type].tpl.php
什么是node-$type?你可以URL到admin/content/types 查看。
加入你启用了forum和book模块,可以建立:node-forum.tpl.php 、node-book.tpl.php
建立node-[node-$type].tpl.php不是必须的,根据需要定制,如果大同小异就没有必要了。
另外在drupal 6.x中,当建立了新的模板文件需要注册,方法是在"管理--> 站点设置-->性能" URL:admin/settings/performance 点击"清除缓存数据"按钮
- 本文的介绍内容你可以访问:http://drupal.org/node/17565
- 关于Node.tpl.php可以参考drupal.org的文章http://drupal.org/node/11816
建立node-1.tpl.php这样的模板
在使用drupal建站时,可能会遇到单独定制某个节点模板的需要,(例如想建立node-1.tpl.php这样的模板)在drupal.org找到了相关的解决办法。
需要复制或合并代码到你的主题模板的template.php
drupal 6.x
<?php
function phptemplate_preprocess_node(&$vars) {
$vars['template_files'][] = 'node-' . $vars['nid'];
return $vars;
}
?>
Drupal 4.7.x 和 Drupal 5.x
<?php
function _phptemplate_variables($hook, $vars = array()) {
switch ($hook) {
case 'node':
$vars['template_files'] = array('node-'. $vars['nid']);
break;
}
return $vars;
}
?>
然后复制node.tpl.php另存为:node-[nodeID].tpl.php (例如:node-1.tpl.php)根据自己的需要修改。 原文链接:Separate node template for a specific node
2009年2月20日星期五
提取Google Project边栏的风格
效果可以看http://code.google.com/p/google-code-prettify/
原理是 利用3层的box边框大小
- 行内容一
- 行内容二
- 行内容三
示例代码:
<div style="background: #e5ecf9; margin-bottom: 0.6em;"> <div style="border-left: 4px solid #fff; border-right: 4px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> <div style="border-left: 2px solid #fff; border-right: 2px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> <div style="border-left: 1px solid #fff; border-right: 1px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> <div style="margin: 0; padding: 0 13px 0 13px;"> <ul> <li>行内容一</li> <li>行内容二</li> <li>行内容三</li> </ul> </div> <div style="border-left: 1px solid #fff; border-right: 1px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> <div style="border-left: 2px solid #fff; border-right: 2px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> <div style="border-left: 4px solid #fff; border-right: 4px solid #fff; font-size: 0; margin: 0; padding: 0; height: 1px;"></div> </div>
分离CSS和HTML
CSS代码--
.pmeta_bubble_bg {
background: #e5ecf9;
margin-bottom: 0.6em;
width: 300px;
}
.box-inner {
margin: 0;
padding: 0 13px 0 13px;
}
.round1 {
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
.round2 {
border-left: 2px solid #fff;
border-right: 2px solid #fff;
}
.round4 {
border-left: 4px solid #fff;
border-right: 4px solid #fff;
}
.round1,
.round2,
.round4 {
font-size: 0;
margin: 0;
padding: 0;
height: 1px;
}
HTML代码--
<div class="pmeta_bubble_bg"> <div class="round4"></div> <div class="round2"></div> <div class="round1"></div> <div class="box-inner"> <ul> <li></li> <li></li> <li></li> </ul> </div> <div class="round1"></div> <div class="round2"></div> <div class="round4"></div> </div>
2009年2月18日星期三
drupal6.x分页风格仿digg
闲来无事修改drupal6.x分页风格仿digg,效果如下:
CSS代码:
/* 注意:保证以下代码不被默认的代码覆盖
如果有冲突自行修改
----------------------------------------------- */
/* container
在低分辨率下(如:800x600)使用默认garland主题时
防止分页超出页面宽度换行,你可以根据情况注释掉
----------------------------------------------- */
#container{
width: 980px;
}
/* pager
----------------------------------------------- */
div.item-list ul.pager{
padding: 0px;
margin: 1em 0;
clear: left;
text-align: center;
font: 12px/1.4em Arial, Helvetica, sans-serif;
}
div.item-list ul.pager li{
background-image:none;
display:inline;
margin: 0px;
padding: 0px;
list-style: none;
border: none;
}
div.item-list ul.pager a.active,
div.item-list ul li.pager-current,
div.item-list ul li.pager-ellipsis{
background: #fff;
text-decoration: none;
border: 1px solid #9AAFE5;
color:#105CB6;
display: block;
float: left;
padding: .2em .5em;
margin-right: 1px;
cursor:pointer;
}
div.item-list ul li.pager-ellipsis{
border: none;
color:#333;
}
div.item-list ul.pager li .active:hover {
border: 1px solid #2E6AB1;
}
div.item-list ul.pager li.pager-current{
border: 1px solid #2E6AB1;
font-weight: bold;
background: #2E6AB1;
color: #fff;
margin-right: 1px;
}
2009年2月17日星期二
RGBa 浏览器支持
使用例子:
div {background: rgba(200, 54, 54, 0.5);}
关于颜色请参考:http://www.w3.org/TR/2003/CR-css3-color-20030514/#rgba-color
使用RGB:
<div style="background: rgb(0, 0, 128); height: 100px; width: 100px;"></div>
使用RGBA:
<div style="height: 333px; width: 500px;position: relative;"> <img src="http://farm4.static.flickr.com/3223/3290904238_cd8e54d044.jpg" width="500" height="333" /> <div style="position: absolute; height: 313px; top: 10px; left: 10px; width: 480px; background: rgb(51, 102, 0); background: rgba(51, 102, 0, 0.5);">RGBa 浏览器支持</div> </div>

rgba(0, 0, 128, 0.5)是指颜色为rgb(0, 0, 128)同等#000080,0.5是opacity的值
IE可以使用:filter:alpha(opacity=50);
firefox使用:opacity: 0.5;
看:CSS Transparency Settings for All Browsers
| Browser, Version, Platform | Outcome | Fallback |
|---|---|---|
| Firefox 3.0.5 (OS X) | Works | -- |
| Firefox 3.0.5 (Windows XP, Vista) | Works | -- |
| Firefox 2.0.0.18 (PC) | Doesn't Work | Solid Color |
| Safari 4 (Developer Preview, OS X) | Works | -- |
| Safari 3.2.1 (OS X, Windows XP) | Works | -- |
| Mobile Safari (iPhone) | Works | -- |
| Opera 9.6.1 | Doesn't Work | Solid Color |
| Opera 10 Beta (Linux & Windows) | Works | -- |
| IE 4.01 | Doesn't Work | No Color |
| IE 5.5 (PC via IETester) | Doesn't Work | No Color |
| IE 6 (PC via IETester) | Doesn't Work | Solid Color |
| IE 7 | Doesn't Work | Solid Color |
| IE 8 beta 2 | Doesn't Work | Solid Color |
| Google Chrome 0.4.154.33 (Windows XP) | Works | -- |
| Google Chrome 1.0.154.46 (Windows XP) | Works | -- |
| Netscape 4.8 (PC) | Doesn't Work | No Color |
| Navigator 9.0.0.5 Linus | Doesn't Work | Solid Color |
| SeaMonkey 1.1.14 | Doesn't Work | No Color |
| SeaMonkey 2.0 | Works | -- |
| Sunrise 1.7.5 | Works | -- |
| Stainless 0.2.5 | Works | -- |
| Flock 1.2.7 | Doesn't Work | Solid Color |
| Flock 2.0.2 | Works | -- |
| BlackBerry Storm Browser | Works | -- |
| Camino 1.6.6 | Doesn't Work | Solid Color |
| Camino 2.0b1 | Works | -- |
| Iceape 1.1.14 (Linux) | Doesn't Work | Solid Color |
| Kazehakase 0.5.2 (Linux) | Doesn't Work | Solid Color |
| Avant 11.7 (Windows XP) | Doesn't Work | Solid Color |
2009年2月13日星期五
jQuery Marquee
跑马灯效果,项目:http://plugins.jquery.com/project/marquee
演示页:http://remysharp.com/demo/marquee.html
jQuery版本1.2.x
<script src="jquery-1.2.6.js" type="text/javascript"></script>
<script src="../downloads/jquery.marquee.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
$(function () {
// basic version is: $('div.demo marquee').marquee() - but we're doing some sexy extras
$('div.demo marquee').marquee('pointer').mouseover(function () {
$(this).trigger('stop');
}).mouseout(function () {
$(this).trigger('start');
}).mousemove(function (event) {
if ($(this).data('drag') == true) {
this.scrollLeft = $(this).data('scrollX') ($(this).data('x') - event.clientX);
}
}).mousedown(function (event) {
$(this).data('drag', true).data('x', event.clientX).data('scrollX', this.scrollLeft);
}).mouseup(function () {
$(this).data('drag', false);
});
});
//-->
</script>
<marquee behavior="scroll" scrollamount="1" direction="left" width="350"> <marquee scrollamount="2" behavior="alternate" direction="right" width="350"> <marquee loop="3" behavior="slide" direction="right" width="350"> <marquee behavior="scroll" direction="down" scrollamount="2" height="100" width="350">
2009年1月22日星期四
新建一个VIEWS,同时输出多种样式的做法

需要修改加入template.php里的代码,如下:
function phptemplate_views_view_list_qzsy_zjdf($view, $nodes, $type) {
$fields = _views_get_fields();
$taken = array();
// Set up the fields in nicely named chunks.
foreach ($view->field as $id => $field) {
$field_name = $field['field'];
if (isset($taken[$field_name])) {
$field_name = $field['queryname'];
}
$taken[$field_name] = true;
$field_names[$id] = $field_name;
}
// Set up some variables that won't change.
$base_vars = array(
'view' => $view,
'view_type' => $type,
);
$i = 0; //添加的代码
foreach ($nodes as $i => $node) {
$vars = $base_vars;
$vars['node'] = $node;
$vars['count'] = $i;
$vars['stripe'] = $i % 2 ? 'even' : 'odd';
foreach ($view->field as $id => $field) {
$name = $field_names[$id];
$vars[$name] = views_theme_field('views_handle_field', $field['queryname'], $fields, $field, $node, $view);
if (isset($field['label'])) {
$vars[$name . '_label'] = $field['label'];
}
}
$i++; //添加的代码开始
if($i == 1){ $items[] = _phptemplate_callback('views-list-qzsy_zjdf2', $vars); }
else{
$items[] = _phptemplate_callback('views-list-qzsy_zjdf', $vars);
} //添加的代码结束
}
if ($items) {
return theme('item_list', $items);
}
}
2009年1月19日星期一
drupal5.x的files表和file_revisions表
内容主要记载自己当前一些理解
drupal5.x的files表
- fid
- nid
- filename值:如DSCF2976.jpg
- filepath值:如sites/default/files/images/DSCF2976.jpg
- filemime值:如image/jpeg
- filesize
file_revisions表
- fid值对应fid
- vid值对应nid
- description值在附件列表显示的信息
- list值0或1
附件上传的信息全部保存在files表,如果需要在系统附件注册,将附件写入file_revisions表
2009年1月16日星期五
颈椎病的相关参考认识
最近颈椎引发的疼痛和头晕越加频繁了,主要表现在后脑勺与脖子交接的部位,感觉里面有肿胀,还有背部两臂之间感觉有地方绊住似的,脊椎也有突出地方。自己也不是医生对这些部位描述的不详细。这些问题造成的主要原因还是与自己的工作和爱好有关,长期坐在电脑前,每天至少有10小时是在电脑前度过的,夸张的时候在15-18小时。家人也常唠叨我,但自己却不以为然,只能怪自己。
搜集一些对颈椎病的介绍和治疗、防治方法,希望对自己有所帮助
认识有关颈椎生理曲度的基本常识 “电脑依赖症”让脖子提前几十年老化 颈椎病分型及对症治疗 关于颈椎病,上班族必须知道的TOP5 网友评选的20条日常颈椎养护技巧 颈椎病患者颈椎锻炼四大简单方法 颈椎病保健体操 讨厌的职业病2009年1月14日星期三
不加载模块带的css文件
制作调试Dupal主题时经常会遇到系统模块自带的css文件带来的麻烦,最初的做法是从新定义相关的样式属性,后来看到Advanced Theme Construction Kit (ATCK)才长了见识,会发现原来可以这样。
来学习怎样不加载模块带的css文件
一、在主题的template.php中增加:
function atck_styles() {
$css = drupal_add_css(path_to_theme() .'/page-layout.css', 'theme', 'all');
$css = drupal_add_css();
unset($css['all']['module']['modules/node/node.css']);
unset($css['all']['module']['modules/system/defaults.css']);
unset($css['all']['module']['modules/user/user.css']);
return drupal_get_css($css);
}
注意:如果你使用该代码测试,请将:
function atck_styles()替换为
function 你的主题名字_styles()
二、修改主题的page.tpl.php
将:<?php print $styles ?>替换为:<?php print 你的主题名字_styles() ?>
总结:
如果想不加载某个非drupal系统模块,如:tagadelic 模块,修改:
function atck_styles() {
$css = drupal_add_css(path_to_theme() .'/page-layout.css', 'theme', 'all');
$css = drupal_add_css();
unset($css['all']['module']['modules/node/node.css']);
unset($css['all']['module']['modules/system/defaults.css']);
unset($css['all']['module']['modules/user/user.css']);
unset($css['all']['module']['sites/all/modules/tagadelic/tagadelic.css']);
return drupal_get_css($css);
}
其sites/all/modules/tagadelic/tagadelic.css的路径是相对于base_path()
另外有点不明白作者为什么使用$css = drupal_add_css(path_to_theme() .'/page-layout.css', 'theme', 'all');来增加css文件,而不使用.info文件。
相关参考:drupal_add_css drupal_get_css path_to_theme()
2009年1月11日星期日
drupal_add_css的使用
API:http://api.drupal.org/api/function/drupal_add_css
drupal_add_css($path = NULL, $type = 'module', $media = 'all', $preprocess = TRUE)
增加CSS文件到风格队列
- 参数:
- $path (可选的),CSS文件路径是相对base_path(),例如:/modules/devel/devel.css
- $type (可选的),module 或 theme
- $media (可选的) ,例如:all, print, screen.
- $preprocess (可选的) Should this CSS file be aggregated and compressed if this feature has been turned on under the performance section?(看不懂)
例子:
function tagadelic_init() {
drupal_add_css(drupal_get_path('module', 'tagadelic') .'/tagadelic.css');
}
2009年1月7日星期三
使用Google文件发布Blog
Google文件 可以在线建立、撰写、储存和分享您的文档与电子表格。同时可以使用“在线文档”张贴到blog。
下面是Google帮助解释,原文--发布: 张贴到博客
设置BLOG帐号按下图红色箭头所示操作,点击“设置”

按下图红色箭头所示操作,编辑BLOG设置

根据你的BLOG类型选择博客服务,也可以自己定义

为了演示我选择的是blogger.com的博客

正确输入你的帐号后,返回到“Google 文档”。
按照下图点击“新建--> 在线文档”
新建的文档,默认标题是“无标题”,你点击它可以修改


按照下图所示,一次点“共享--依网页形式发布...”

按照下图所示把文档发布到博客中。

如果你的博客帐号设置正确,很快你的文章会发布到你的博客中,赶快试试吧!
2009年1月6日星期二
2009年1月5日星期一
认识了解CSS2.1的font-family
'font-family' Value: [[ <family-name> | <generic-family> ] [, <family-name>| <generic-family>]* ] | inherit Initial: depends on user agent Applies to: all elements Inherited: yes Percentages: N/A Media: visual Computed value: as specified
示例 1:
body { font-family: Gill, Helvetica, sans-serif }
<family-name>
在示例 1 中Gill 和 Helvetica 分别是字体的名字
<generic-family> 在示例 1 中 sans-serif 是一个字体序列
generic families的定义
- 'serif' (e.g. Times)
- 'sans-serif' (e.g. Helvetica)
- 'cursive' (e.g. Zapf-Chancery)
- 'fantasy' (e.g. Western)
- 'monospace' (e.g. Courier)
serif 是指有衬线的字体,看:衬线体
sans-serif 是指无衬线的字体,看:无衬线体
无衬线体(Sans-serif) 有衬线体(serif)
有衬线体(serif)
衬线字体的衬线(红色部分)
Examples of fonts that fit this description include:
- Latin fonts
- Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
- Greek fonts
- Bitstream Cyberbit
- Cyrillic fonts
- Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst
- Hebrew fonts
- New Peninim, Raanana, Bitstream Cyberbit
- Japanese fonts
- Ryumin Light-KL, Kyokasho ICA, Futo Min A101
- Arabic fonts
- Bitstream Cyberbit
- Cherokee fonts
- Lo Cicero Cherokee
sans-serif
AaBbCc 123
2009年1月4日星期日
views的theme函数控制文章标题的输出长度
原文: http://drupalchina.org/node/3012#comment-8596
<?php
function phptemplate_views_handle_field_node_title($fields, $field, $data) {
$info = $fields[$field['fullname']];
if ($field['handler'] && function_exists($field['handler'])) {
$title = $data->$field['queryname'];
if (drupal_strlen($title)>20) {
$title = drupal_substr($title, 0, 20)."...";
}
return $field['handler']($info, $field, $title, $data);
}
if ($info['handler'] && is_string($info['handler']) && function_exists($info['handler'])) {
return $info['handler']($info, $field, $data->$field['queryname'], $data);
}
return check_plain($data->$field['queryname']);
}
?>
用 CSS 将超出显示宽度的内容隐藏起来
一般的文字截断(适用于内联与块):
.text-overflow {
display:block;/*内联对象需加*/
width:31em;/*指定宽度*/
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* IE 专有属性,当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
对于表格文字溢出的定义:
table{
width:30em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
需要注意的是,这个只对单行的文字的效,如果你想把它用在多行上,也只有第一行有作用的。 这个写法只有IE会有“...”,其它的浏览器文本超出指定宽度时会隐藏。