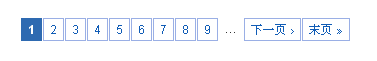
闲来无事修改drupal6.x分页风格仿digg,效果如下:
CSS代码:
/* 注意:保证以下代码不被默认的代码覆盖
如果有冲突自行修改
----------------------------------------------- */
/* container
在低分辨率下(如:800x600)使用默认garland主题时
防止分页超出页面宽度换行,你可以根据情况注释掉
----------------------------------------------- */
#container{
width: 980px;
}
/* pager
----------------------------------------------- */
div.item-list ul.pager{
padding: 0px;
margin: 1em 0;
clear: left;
text-align: center;
font: 12px/1.4em Arial, Helvetica, sans-serif;
}
div.item-list ul.pager li{
background-image:none;
display:inline;
margin: 0px;
padding: 0px;
list-style: none;
border: none;
}
div.item-list ul.pager a.active,
div.item-list ul li.pager-current,
div.item-list ul li.pager-ellipsis{
background: #fff;
text-decoration: none;
border: 1px solid #9AAFE5;
color:#105CB6;
display: block;
float: left;
padding: .2em .5em;
margin-right: 1px;
cursor:pointer;
}
div.item-list ul li.pager-ellipsis{
border: none;
color:#333;
}
div.item-list ul.pager li .active:hover {
border: 1px solid #2E6AB1;
}
div.item-list ul.pager li.pager-current{
border: 1px solid #2E6AB1;
font-weight: bold;
background: #2E6AB1;
color: #fff;
margin-right: 1px;
}



没有评论:
发表评论