'font-family' Value: [[ <family-name> | <generic-family> ] [, <family-name>| <generic-family>]* ] | inherit Initial: depends on user agent Applies to: all elements Inherited: yes Percentages: N/A Media: visual Computed value: as specified
示例 1:
body { font-family: Gill, Helvetica, sans-serif }
<family-name>
在示例 1 中Gill 和 Helvetica 分别是字体的名字
<generic-family> 在示例 1 中 sans-serif 是一个字体序列
generic families的定义
- 'serif' (e.g. Times)
- 'sans-serif' (e.g. Helvetica)
- 'cursive' (e.g. Zapf-Chancery)
- 'fantasy' (e.g. Western)
- 'monospace' (e.g. Courier)
serif 是指有衬线的字体,看:衬线体
sans-serif 是指无衬线的字体,看:无衬线体
无衬线体(Sans-serif) 有衬线体(serif)
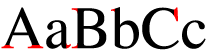
有衬线体(serif)
衬线字体的衬线(红色部分)
Examples of fonts that fit this description include:
- Latin fonts
- Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
- Greek fonts
- Bitstream Cyberbit
- Cyrillic fonts
- Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst
- Hebrew fonts
- New Peninim, Raanana, Bitstream Cyberbit
- Japanese fonts
- Ryumin Light-KL, Kyokasho ICA, Futo Min A101
- Arabic fonts
- Bitstream Cyberbit
- Cherokee fonts
- Lo Cicero Cherokee
sans-serif
没有评论:
发表评论